07
2012-Mar
메인레이아웃 메인메뉴얼 - [메인1타입 (오피셜타입 01)] / 버젼 공통작성자: 심플아이 IP ADRESS: *.140.36.104 조회 수: 1343
★ 반드시 공통설정도 같이해주세요. 공통설정 바로가기>
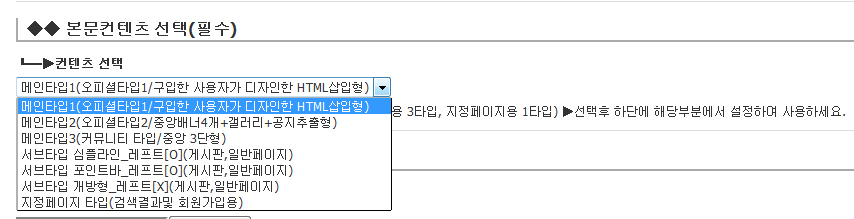
기본적으로 오피셜1타입은 사용자가 디자인한 HTML파일을 입력하여 구성하는것으로 여러고객님들이 현재 그레이벨라 메인구성과 똑같이 해달라는 요청이 많아, 메뉴얼로 구성하였습니다. 이점참조하여 작업하세요. |


01_ 그레이벨라 메인타입과 똑같이 꾸밀시 방법
아래 html소스를 (복사해서 넣어주세요~/ 빨간색부분을 꼭 수정하셔서 넣어주셔야 안깨집니다.)
<div id="space1"></div>
<div id="con0_wrap0">
<!--#컨텐츠1+2(about,shop)-->
<div id="con1_wrap0">
<div id="cons11_wrap">
<div id="contit1" style="font-weight:bold;"|cond="$layout_info->display_webfont == 'ng'" style="font-weight:normal;"|cond="$layout_info->display_webfont == 'de'">
1번 / 원하시는 타이틀 적어서 사용해주세요.
</div>
<div id="contxt1">
2번 / 원하시는 글을 적어서 사용해주세요. (긴 목록글이 잘 어울립니다.~ 3줄정도)
2번 / 이미지폰트로 해서 넣을시에는 이미지제작하여 =>
" <img src="2번/해당하는 이미지주소 삽입" alt="설명글" /> " 이미지 html태그사용
</div>
</div>
<div id="cons12_wrap">
<div id="contit2" style="font-weight:bold;"|cond="$layout_info->display_webfont == 'ng'" style="font-weight:normal;"|cond="$layout_info->display_webfont == 'de'">
3번 / 원하시는 타이틀 적어서 사용해주세요.
</div>
<div id="contxt2">
<ul>
<li><a href="#"><img src="4번/해당하는 이미지주소 삽입" alt="배너1" /></a></li>
<li><a href="#"><img src="4번 /해당하는 이미지주소 삽입" alt="배너2" /></a></li>
</ul>
</div>
</div>
</div>
<!--#컨텐츠3+4(gall+key) 스타일1-->
<div id="con2_wrap0">
<div id="cons21_wrap">
<img class="zbxe_widget_output" widget="content" skin="gb_widget_st2" colorset="white" content_type="document" list_type="gallery" tab_type="none" option_view="thumbnail,title" show_browser_title="N" show_comment_count="N" show_trackback_count="N" show_category="Y" show_icon="N" order_target="list_order" order_type="desc" thumbnail_type="crop" thumbnail_width="138" thumbnail_height="93" cols_list_count="4" list_count="4" page_count="1" duration_new="48" subject_cut_size="100" content_cut_size="30" markup_type="table" module_srls="5번/ 원하시는 게시판 모듈번호" />
</div>
<div id="constit2">
<img src="6번/해당하는 이미지주소 삽입" alt="로고" />
</div>
</div>
<!--#컨텐츠5+6(게시물추출+style)-->
<div id="con3_wrap0">
<div id="cons31_wrap">
<img class="zbxe_widget_output" widget="content" skin="gb_widget_st2" colorset="white" content_type="document" list_type="image_title_content" tab_type="none" markup_type="table" list_count="1" cols_list_count="1" page_count="1" subject_cut_size="32" content_cut_size="150" option_view="thumbnail,title,content,nickname,regdate" show_browser_title="N" show_comment_count="N" show_trackback_count="N" show_category="N" show_icon="N" duration_new="48" order_target="list_order" order_type="desc" thumbnail_type="crop" thumbnail_width="100" thumbnail_height="100" module_srls="7번/ 원하시는 게시판 모듈번호" />
</div>
<div id="cons32_wrap">
<div id="contit3" style="font-weight:bold;"|cond="$layout_info->display_webfont == 'ng'" style="font-weight:normal;"|cond="$layout_info->display_webfont == 'de'">
8번 / 원하시는 타이틀 적어서 사용해주세요.
</div>
<div id="contxt3">
9번/ 원하시는 글을 적어서 사용해주세요.(긴 목록글이 잘 어울립니다.~ 3줄정도)
9번 / 이미지폰트로 해서 넣을시에는 이미지제작하여 =>
" <img src="9번/해당하는 이미지주소 삽입" alt="설명글" /> " 이미지 html태그사용
</div>
</div>
</div>
</div>
<div id="space2"></div>
02_ 사용자디자인및 html코딩 으로 디자인구성시
디자인하시고, 코딩한 html소스를 해당공간에 넣어주시면 적용이 됩니다.
03_ 위자윅방식으로 위젯메인 구성시
다양한 위젯으로 구성시에는 관리자->페이지->위젯페이지를 만드신후 해당레이아웃을 연결해주시면 적용이됩니다.
위자윅방식은 직접보면서 작업하실수잇는 방식입니다. 메인에서 관리자 접속시 컨텐츠하단에 위젯구성버튼이 있습니다.
* 공식메뉴얼을 보시고 메인 위젯페이지를 구성하실수있으십니다.